Android materialDesign 风格阴影 改变阴影颜色
// 方式一:xml 设置
android:elevation="10dp"
// 或
android:translationZ="10dp"
// 方式二:java 代码设置
view.setElevation(20);
// 或
view.setTranslationZ(20);
然而默认情况下阴影的颜色都是灰色的,若是我们想改变阴影的颜色呢?其实如果明白 Android View 阴影的显示原理的话,就知道改怎么办了
以上代码为 View 设置阴影是通过改变 View 在 Z 轴的坐标实现。在现实世界中,有阴影就必定存在光源。否则,没有光哪来的阴影呢?其实 Android 也是通过模拟现实世界的光照模型实现阴影效果的
在Android Material Design 系统中,存在两个光源,一个是点光源, 一个是环境光,两种光源共同作用,形成view的阴影效果。默认情况下,阴影是黑色的,然而很多时候我们想让阴影颜色与 view 本身的颜色一致,达到更好地视觉效果。Android贴心地考虑到这一点,为我们提供了API:setOutlineAmbientShadowColor和setOutlineSpotShadowColor。开发者可以通过 xml 或 Java 代码改变阴影的颜色
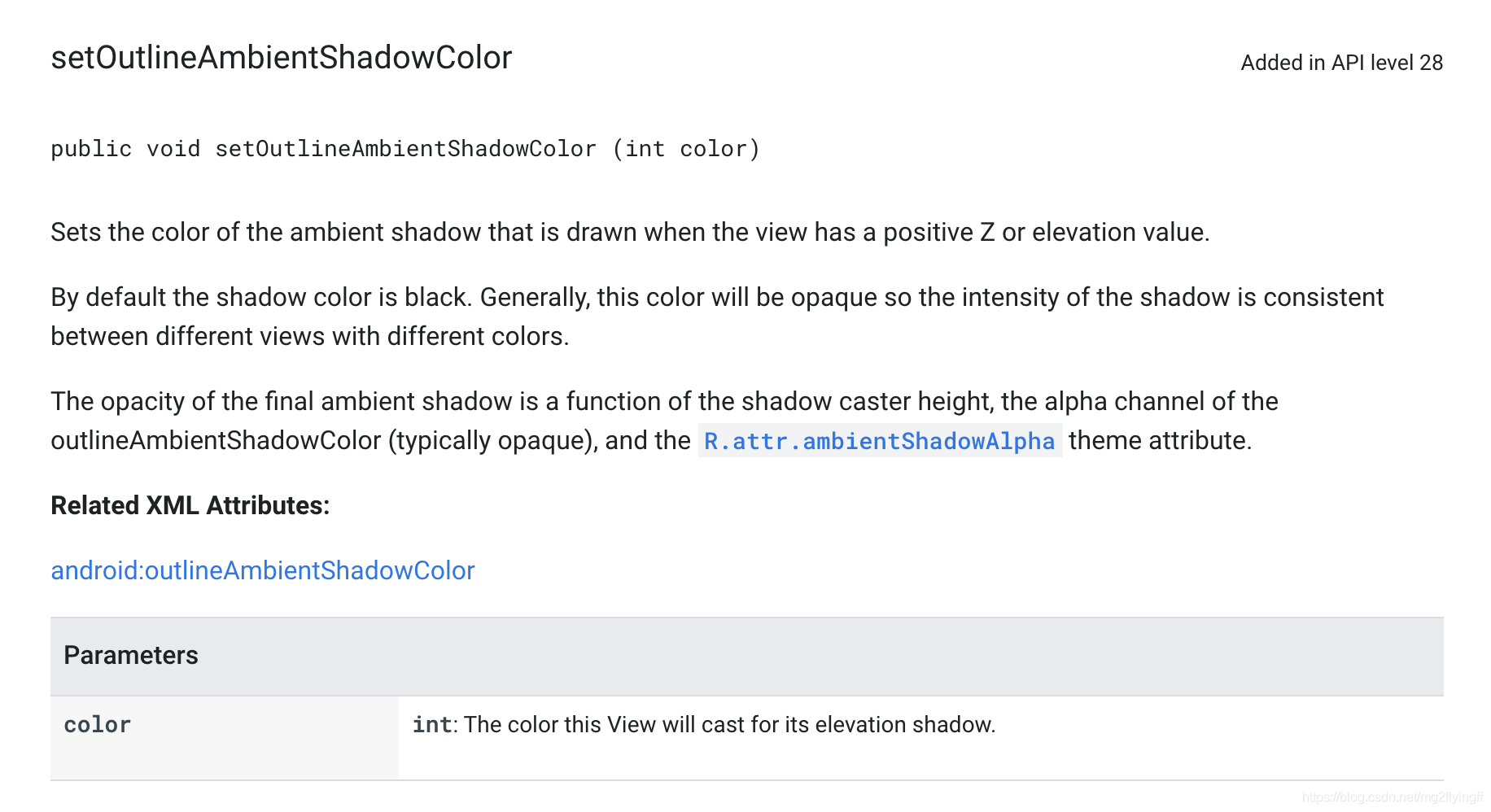
先来看看官方文档是怎么说的:
翻译:
当view 的Z 值或者 elevation 值为正数时,设置环境阴影颜色
默认阴影是黑色、不透明的,因此阴影的强度在不同颜色的不同视图之间是一致的
最终环境阴影的不透明度是(阴影投射器高度、outlineAmbientShadowColor的alpha通道(通常为不透明)和R.attr.ambientShadowAlpha 主题属性)的函数
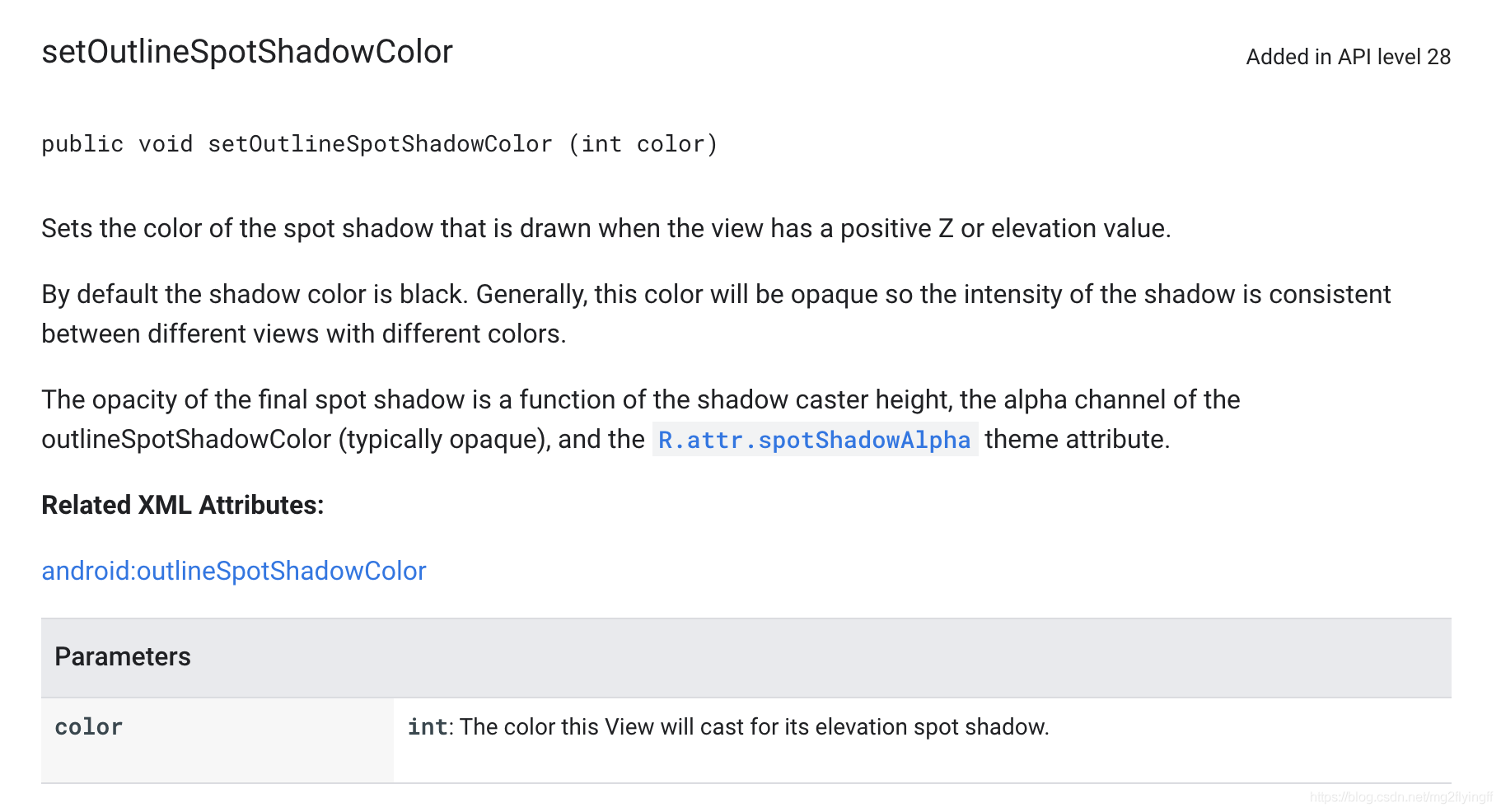
setOutlineSpotShadowColor

翻译:
当view 的Z 值或者 elevation 值为正数时,设置点阴影颜色
默认阴影是黑色、不透明的,因此阴影的强度在不同颜色的不同视图之间是一致的
最终点阴影的不透明度是(阴影投射器高度、outlineAmbientShadowColor的alpha通道(通常为不透明)和R.attr.ambientShadowAlpha 主题属性)的函数
注意:Android API 28 才支持阴影颜色的设置,低版本没有相关属性和方法
使用方法:
// 通过xml设置
android:outlineAmbientShadowColor="#FFAAAA" // 环境阴影
android:outlineSpotShadowColor="#BAFDCE" // 点阴影
// 通过代码设置
view.setOutlineAmbientShadowColor(mContext.getResources().getColor(R.color.ambient_shadow_color));// 环境阴影
view.setOutlineSpotShadowColor(mContext.getResources().getColor(R.color.spot_shadow_color));// 点阴影
我们写个demo来测试一下吧~
首先我们使用默认的阴影,将view的颜色设置为白色,可以更好地看出效果
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:backgroundTint="#fff"
android:background="@drawable/round_rectangle_shape"
android:elevation="10dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#fff"
android:elevation="10dp" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#fff"
android:elevation="10dp" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#fff"
android:elevation="10dp" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#fff"
android:elevation="10dp" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:layout_marginBottom="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#fff"
android:elevation="10dp" />
</LinearLayout>
</ScrollView>
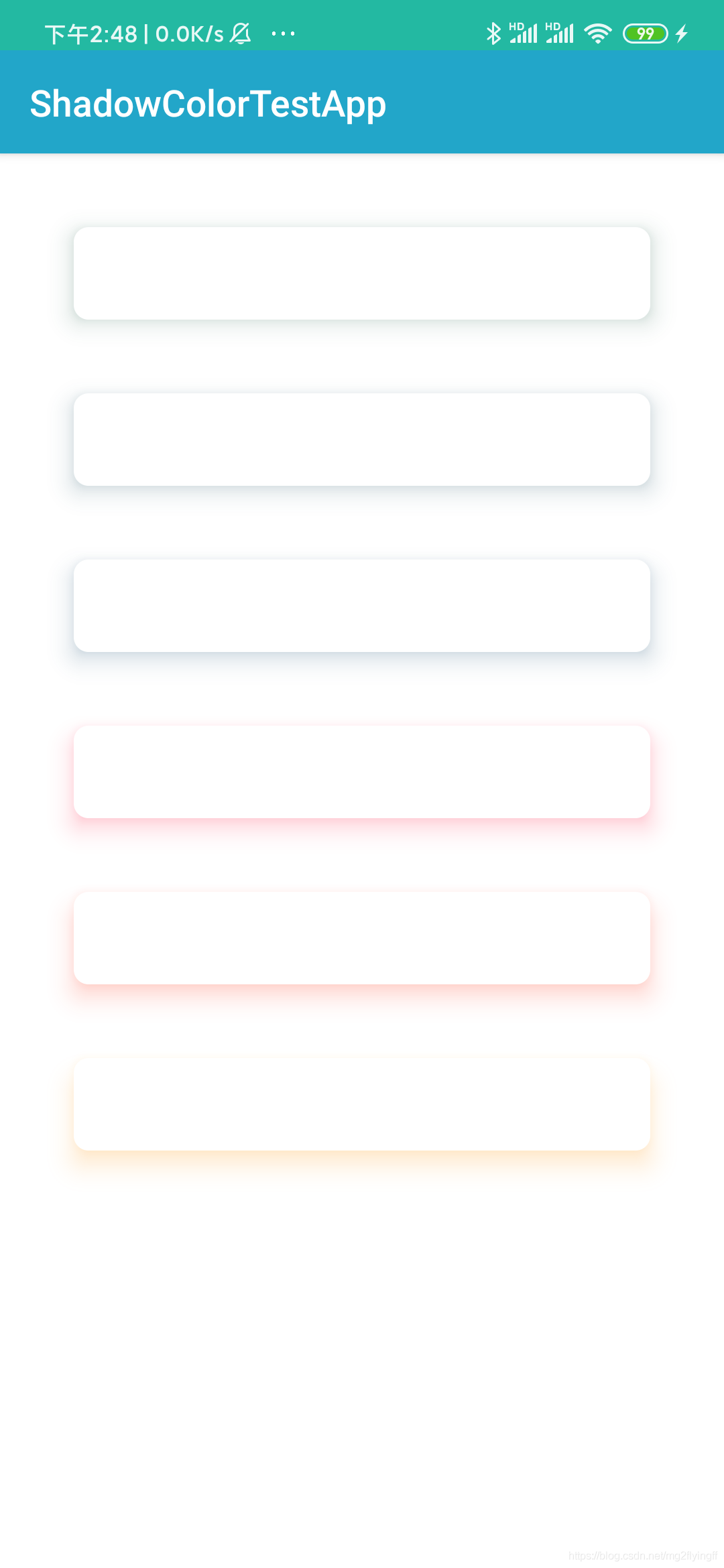
阴影效果如下: 可以看出,view的在屏幕上的位置越靠下,阴影越重,但阴影都是黑色的  我们来修改一下view的背景颜色和阴影颜色看看:
我们来修改一下view的背景颜色和阴影颜色看看:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:backgroundTint="#45AA84"
android:background="@drawable/round_rectangle_shape"
android:elevation="10dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:outlineAmbientShadowColor="#00472C"
android:outlineSpotShadowColor="#00472C" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#038DB2"
android:elevation="10dp"
android:outlineAmbientShadowColor="#003D4E"
android:outlineSpotShadowColor="#003D4E" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#206491"
android:elevation="10dp"
android:outlineAmbientShadowColor="#00395E"
android:outlineSpotShadowColor="#00395E" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#F9637C"
android:elevation="10dp"
android:outlineAmbientShadowColor="#FF002B"
android:outlineSpotShadowColor="#FF002B" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#FE7A66"
android:elevation="10dp"
android:outlineAmbientShadowColor="#FD2100"
android:outlineSpotShadowColor="#FD2100" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="40dp"
android:layout_marginBottom="40dp"
android:background="@drawable/round_rectangle_shape"
android:backgroundTint="#FBB45C"
android:elevation="10dp"
android:outlineAmbientShadowColor="#FF8D00"
android:outlineSpotShadowColor="#FF8D00" />
</LinearLayout>
</ScrollView>
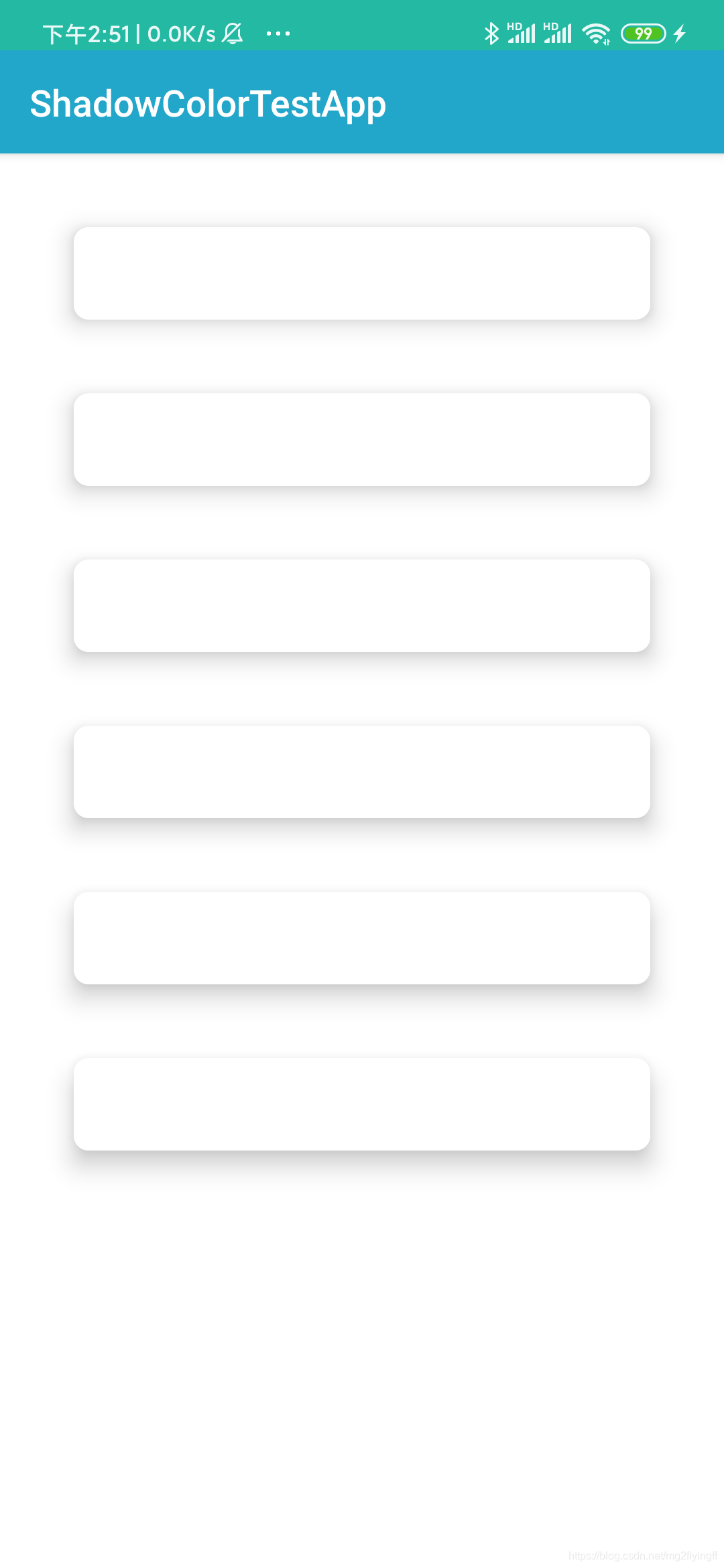
效果如下:  我们把view的背景设置为白色,效果会更明显:
我们把view的背景设置为白色,效果会更明显: