绘制椭圆的步骤
按照下面给出的步骤在 JavaFX 中绘制椭圆。
第 1 步:创建一个类
创建一个Java类并继承 Application 包的类别 javafx.application 并实施 start()
这个类的方法如下图。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
第 2 步:创建椭圆
您可以通过实例化名为的类在 JavaFX 中创建一个椭圆 Ellipse
属于一个包 javafx.scene.shape. 您可以按如下方式实例化此类。
//Creating an Ellipse object
Ellipse ellipse = new Ellipse();
步骤 3:为椭圆设置属性
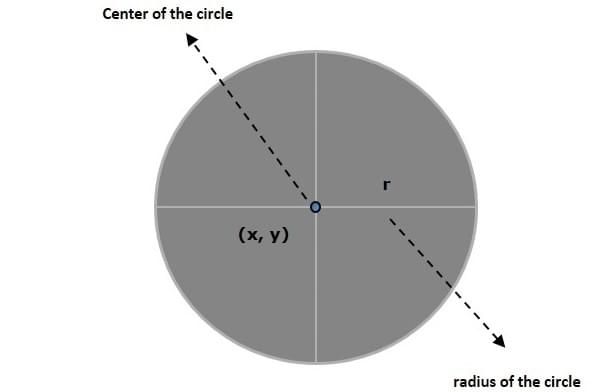
通过设置属性 X、Y、RadiusX 和 RadiusY,指定椭圆中心的 x、y 坐标 → 沿着圆的 x 轴和 y
轴(长轴和短轴)的椭圆宽度。
这可以通过使用它们各自的 setter 方法来完成,如以下代码块所示。
ellipse.setCenterX(300.0f);
ellipse.setCenterY(150.0f);
ellipse.setRadiusX(150.0f);
ellipse.setRadiusY(75.0f);
步骤 4:创建组对象
在里面 start() 方法,通过实例化名为的类创建一个组对象 Group,属于包 javafx.scene.
将上一步创建的 Ellipse(节点)对象作为参数传递给 Group
类的构造函数。这样做是为了将其添加到组中,如以下代码块所示 -
Group root = new Group(ellipse);
步骤 5:创建场景对象
通过实例化名为的类来创建场景 Scene 属于包 javafx.scene. 向此类传递 Group 对象(root) 在上一步中创建。
除了根对象,您还可以传递两个表示屏幕高度和宽度的双参数以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
第 6 步:设置舞台的标题
您可以使用 setTitle() 的方法 Stage班级。这primaryStage 是一个 Stage 对象,它作为参数传递给场景类的
start 方法。
使用 primaryStage 对象,将场景的标题设置为 Sample Application 如下。
primaryStage.setTitle("Sample Application");
第 7 步:将场景添加到舞台
您可以使用方法将 Scene 对象添加到舞台 setScene() 类名为 Stage. 添加之前准备好的Scene对象step
使用该方法如下。
primaryStage.setScene(scene);
步骤 8:显示舞台内容
使用名为的方法显示场景的内容 show() 的 Stage 类如下。
步骤 9:启动应用程序
通过调用静态方法启动 JavaFX 应用程序 launch() 的 Application 类从主要方法如下。
public static void main(String args[]){
launch(args);
}
例子
以下是使用 JavaFX 生成 Ellipse 的程序。将此代码保存在名称为的文件中EllipseExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.Ellipse;
public class EllipseExample extends Application {
@Override
public void start(Stage stage) {
//Drawing an ellipse
Ellipse ellipse = new Ellipse();
//Setting the properties of the ellipse
ellipse.setCenterX(300.0f);
ellipse.setCenterY(150.0f);
ellipse.setRadiusX(150.0f);
ellipse.setRadiusY(75.0f);
//Creating a Group object
Group root = new Group(ellipse);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an Ellipse");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 Java 文件。
javac EllipseExample.java
java EllipseExample
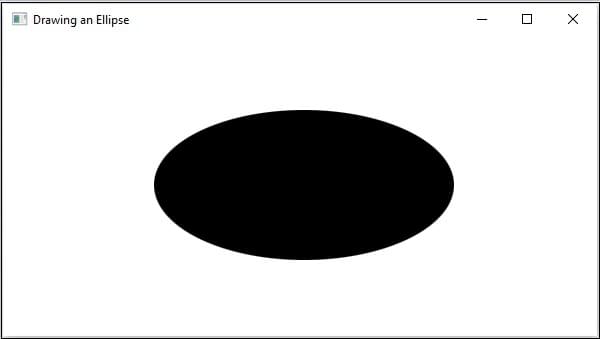
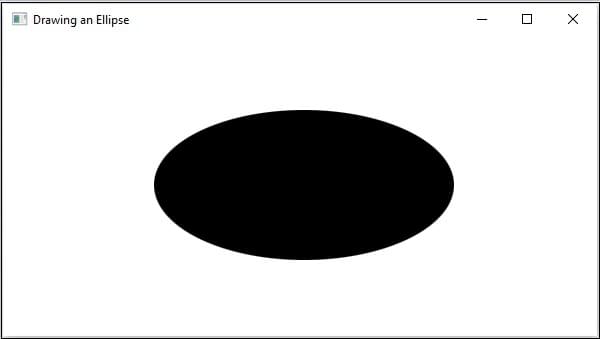
在执行时,上面的程序会生成一个 JavaFX 窗口,显示一个椭圆,如下所示。

 在 JavaFX 中,椭圆由名为的类表示 Ellipse. 这个类属于包javafx.scene.shape.通过实例化此类,您可以在 JavaFX 中创建一个 Ellipse 节点。此类具有双数据类型的 4 个属性,即 -
在 JavaFX 中,椭圆由名为的类表示 Ellipse. 这个类属于包javafx.scene.shape.通过实例化此类,您可以在 JavaFX 中创建一个 Ellipse 节点。此类具有双数据类型的 4 个属性,即 -