绘制 SVGPath 的步骤
要通过在 JavaFX 中解析 SVGPath 来绘制形状,请按照以下步骤操作。
第 1 步:创建一个类
创建一个Java类并继承 Application 包的类别 javafx.application 并实施 start()
这个类的方法如下。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建 SVGPath 类的对象
您可以通过解析 SVGPath 在 JavaFX 中创建所需的形状。为此,请实例化名为SVGPath
属于一个包 javafx.scene.shape. 您可以按如下方式实例化此类。
//Creating an object of the class SVGPath
SVGPath svgpath = new SVGPath();
第 3 步:设置 SVGPath
使用方法设置 SVG 对象的内容 setContent().
对于此方法,您需要传递 SVGPath。使用 which,应以字符串的形式绘制形状,如以下代码块所示。
String path = "M 100 100 L 300 100 L 200 300 z";
//Setting the SVGPath in the form of string
svgPath.setContent(path);
步骤 4:创建组对象
在里面 start() 方法,通过实例化名为的类创建一个组对象 Group,属于包 javafx.scene.
将上一步创建的 SVGPath(节点)对象作为参数传递给 Group 类的构造函数。这样做是为了将其添加到组中,如下所示
-
Group root = new Group(svgpath);
步骤 5:创建场景对象
通过实例化名为的类来创建场景 Scene它属于包
javafx.scene。向此类传递 Group 对象(root) 在上一步中创建。
除了根对象,您还可以传递两个表示屏幕高度和宽度的双参数以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
第 6 步:设置舞台的标题
您可以使用 setTitle() 的方法 Stage班级。这primaryStage 是一个 Stage 对象,它作为参数传递给场景类的
start 方法。
使用 primaryStage 对象,将场景的标题设置为 Sample Application 如下。
primaryStage.setTitle("Sample Application");
第 7 步:将场景添加到舞台
您可以使用方法将 Scene 对象添加到舞台 setScene() 类名为 Stage. 使用此方法添加前面步骤中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
步骤 8:显示舞台内容
使用名为的方法显示场景的内容 show() 的 Stage 类如下。
第 9 步:启动应用程序
通过调用静态方法启动 JavaFX 应用程序 launch() 的 Application 主要 x 方法的类如下。
public static void main(String args[]){
launch(args);
}
例子
以下是通过使用 JavaFX 解析 SVG 路径生成形状的程序。将此代码保存在名称为的文件中SVGExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.SVGPath;
import javafx.stage.Stage;
public class SVGExample extends Application {
@Override
public void start(Stage stage) {
//Creating a SVGPath object
SVGPath svgPath = new SVGPath();
String path = "M 100 100 L 300 100 L 200 300 z";
//Setting the SVGPath in the form of string
svgPath.setContent(path);
//Creating a Group object
Group root = new Group(svgPath);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac SVGExample.java
java SVGExample
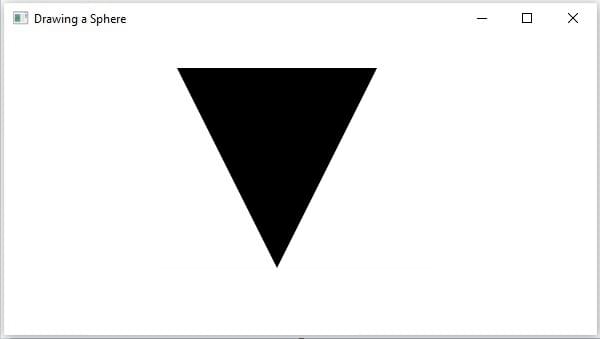
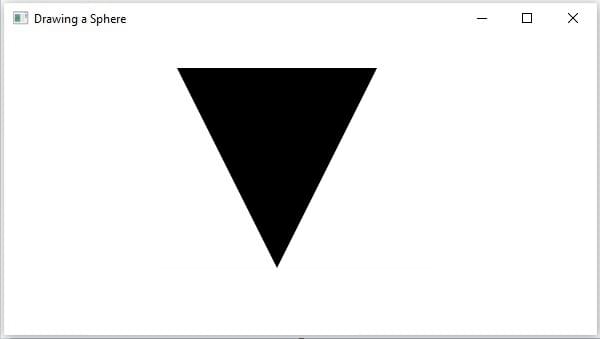
执行时,上面的程序会生成一个显示三角形的 JavaFX 窗口,该窗口是通过解析 SVG
path 如下所示。