生成堆积条形图的步骤
要在 JavaFX 中生成堆积条形图,请按照以下步骤操作。
第 1 步:创建一个类
创建一个Java类并继承 Application 包的类别 javafx.application. 然后你可以实现start() 这个类的方法如下。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:定义轴
定义堆积条形图的 X 和 Y 轴并为其设置标签。在我们的示例中,X 轴代表大陆,y 轴代表以百万计的人口。
//Defining the x axis
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.<String>observableArrayList(Arrays.asList
("Africa", "America", "Asia", "Europe", "Oceania")));
xAxis.setLabel("category");
//Defining the y axis
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Population (In millions)");
第 3 步:创建堆积条形图
通过实例化名为的类来创建折线图 StackedBarChart 包裹的 javafx.scene.chart. 向该类的构造函数传递上一步创建的表示 X
轴和 Y 轴的对象。
//Creating the Bar chart
StackedBarChart<String, Number> stackedBarChart =
new StackedBarChart<>(xAxis, yAxis);
stackedBarChart.setTitle("Historic World Population by Region");
第 4 步:准备数据
实例化 XYChart.Series 类并将数据(一系列 x 和 y
坐标)添加到此类的 Observable 列表中,如下所示 -
//Prepare XYChart.Series objects by setting data
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("1800");
series1.getData().add(new XYChart.Data<>("Africa", 107));
series1.getData().add(new XYChart.Data<>("America", 31));
series1.getData().add(new XYChart.Data<>("Asia", 635));
series1.getData().add(new XYChart.Data<>("Europe", 203));
series1.getData().add(new XYChart.Data<>("Oceania", 2));
XYChart.Series<String, Number> series2 = new XYChart.Series<>();
series2.setName("1900");
series2.getData().add(new XYChart.Data<>("Africa", 133));
series2.getData().add(new XYChart.Data<>("America", 156));
series2.getData().add(new XYChart.Data<>("Asia", 947));
series2.getData().add(new XYChart.Data<>("Europe", 408));
series1.getData().add(new XYChart.Data<>("Oceania", 6));
XYChart.Series<String, Number> series3 = new XYChart.Series<>();
series3.setName("2008");
series3.getData().add(new XYChart.Data<>("Africa", 973));
series3.getData().add(new XYChart.Data<>("America", 914));
series3.getData().add(new XYChart.Data<>("Asia", 4054));
series3.getData().add(new XYChart.Data<>("Europe", 732));
series1.getData().add(new XYChart.Data<>("Oceania", 34));
步骤 5:将数据添加到堆积条形图
将上一步中准备的数据系列添加到条形图中,如下所示 -
//Setting the data to bar chart
stackedBarChart.getData().addAll(series1, series2, series3);
步骤 6:创建组对象
在里面 start() 方法,通过实例化名为的类创建一个组对象 Group. 这个属于包javafx.scene.
将上一步创建的 StackedBarChart(节点)对象作为参数传递给 Group
类的构造函数。这样做是为了将其添加到组中,如下所示 -
Group root = new Group(stackedBarChart);
步骤 7:创建场景对象
通过实例化名为的类来创建场景 Scene,属于包 javafx.scene. 向此类传递在上一步中创建的 Group 对象(根)。
除了根对象,你还可以传递两个表示屏幕高度和宽度的双参数,以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
第八步:设置舞台标题
您可以使用 setTitle() 的方法 Stage班级。这个primaryStage
是一个Stage对象,作为参数传递给场景类的start方法。
使用 primaryStage 对象,将场景的标题设置为 Sample Application 如下。
primaryStage.setTitle("Sample Application");
第 9 步:将场景添加到舞台
您可以使用方法将 Scene 对象添加到舞台 setScene()名为 Stage
的类。使用此方法添加前面步骤中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
第 10 步:显示舞台内容
使用名为的方法显示场景的内容 show() 的 Stage 类如下。
第 11 步:启动应用程序
通过调用静态方法启动 JavaFX 应用程序 launch() 的 Application 类从主要方法如下。
public static void main(String args[]){
launch(args);
}
例子
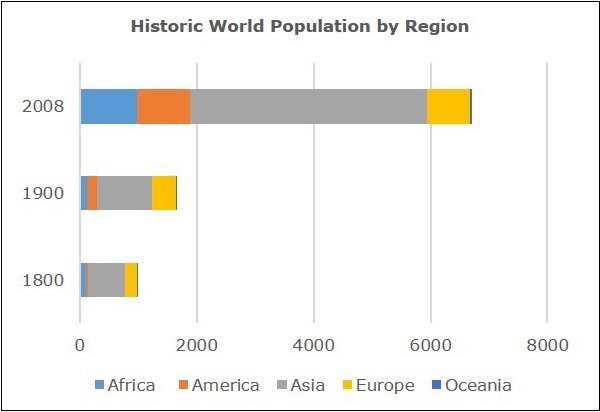
下表列出了1800年、1900年和2008年各大洲的人口。
|
非洲 |
美国 |
亚洲 |
欧洲 |
大洋洲 |
| 1800 |
107 |
31 |
635 |
203 |
2 |
| 1900 |
133 |
156 |
947 |
408 |
6 |
| 2008 |
973 |
914 |
4054 |
732 |
34 |
以下是一个 Java 程序,它使用 JavaFX 生成描述上述数据的堆积条形图。
将此代码保存在名称为的文件中 StackedBarChartExample.java.
import java.util.Arrays;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.StackedBarChart;
import javafx.scene.chart.XYChart;
public class StackedBarChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.<String>observableArrayList(Arrays.asList
("Africa", "America", "Asia", "Europe", "Oceania")));
xAxis.setLabel("category");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Population (In millions)");
//Creating the Bar chart
StackedBarChart<String, Number> stackedBarChart =
new StackedBarChart<>(xAxis, yAxis);
stackedBarChart.setTitle("Historic World Population by Region");
//Prepare XYChart.Series objects by setting data
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("1800");
series1.getData().add(new XYChart.Data<>("Africa", 107));
series1.getData().add(new XYChart.Data<>("America", 31));
series1.getData().add(new XYChart.Data<>("Asia", 635));
series1.getData().add(new XYChart.Data<>("Europe", 203));
series1.getData().add(new XYChart.Data<>("Oceania", 2));
XYChart.Series<String, Number> series2 = new XYChart.Series<>();
series2.setName("1900");
series2.getData().add(new XYChart.Data<>("Africa", 133));
series2.getData().add(new XYChart.Data<>("America", 156));
series2.getData().add(new XYChart.Data<>("Asia", 947));
series2.getData().add(new XYChart.Data<>("Europe", 408));
series1.getData().add(new XYChart.Data<>("Oceania", 6));
XYChart.Series<String, Number> series3 = new XYChart.Series<>();
series3.setName("2008");
series3.getData().add(new XYChart.Data<>("Africa", 973));
series3.getData().add(new XYChart.Data<>("America", 914));
series3.getData().add(new XYChart.Data<>("Asia", 4054));
series3.getData().add(new XYChart.Data<>("Europe", 732));
series1.getData().add(new XYChart.Data<>("Oceania", 34));
//Setting the data to bar chart
stackedBarChart.getData().addAll(series1, series2, series3);
//Creating a Group object
Group root = new Group(stackedBarChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("stackedBarChart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac StackedBarChartExample.java
java StackedBarChartExample
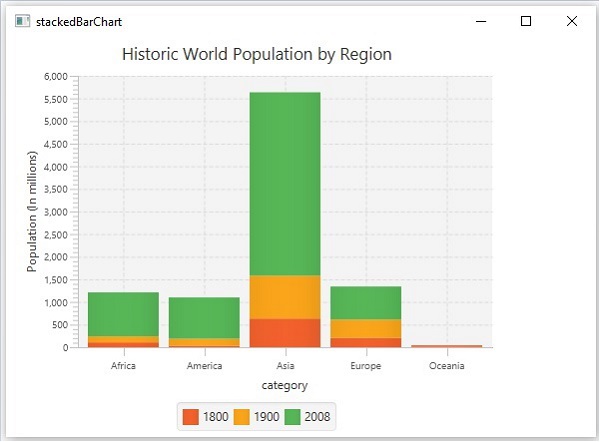
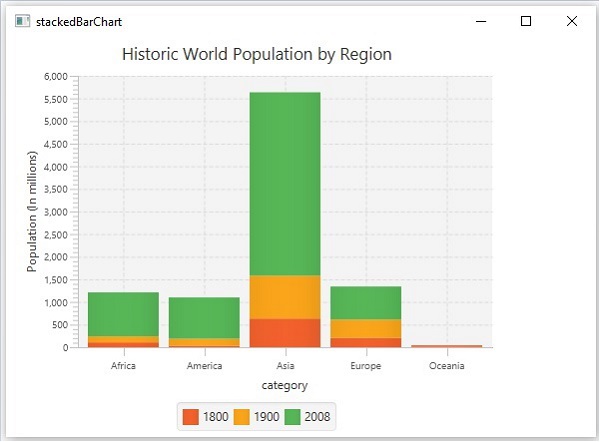
执行时,上述程序会生成一个 JavaFX 窗口,显示如下所示的面积图。

 在 JavaFX 中,堆积条形图由名为的类表示 StackedBarChart. 这个类属于包javafx.scene.chart. 通过实例化此类,您可以在 JavaFX 中创建 StackedBarChart 节点。
在 JavaFX 中,堆积条形图由名为的类表示 StackedBarChart. 这个类属于包javafx.scene.chart. 通过实例化此类,您可以在 JavaFX 中创建 StackedBarChart 节点。