生成散点图的步骤
要在 JavaFX 中生成面积图,请按照以下步骤操作。
第 1 步:创建一个类
创建一个Java类并继承 Application 包的类别 javafx.application. 然后你可以实现start() 这个类的方法如下。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:定义轴
定义面积图的 X 和 Y 轴并为其设置标签。在我们的示例中,X 轴代表面积,Y 轴代表权重。
//Defining the x axis
NumberAxis xAxis = new NumberAxis(0, 12, 3);
xAxis.setLabel("Area");
//Defining the y axis
NumberAxis yAxis = new NumberAxis(0, 16, 4);
yAxis.setLabel("Weight");
第 3 步:创建散点图
通过实例化名为的类来创建折线图 ScatterChart 包裹的 javafx.scene.chart. 向该类的构造函数传递上一步创建的表示 X
轴和 Y 轴的对象。
//Creating the Scatter chart
ScatterChart<String, Number> scatterChart = new ScatterChart(xAxis, yAxis);
第 4 步:准备数据
实例化 XYChart.Series 类并将数据(一系列 x 和 y
坐标)添加到此类的 Observable 列表中,如下所示 -
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(8, 12));
series.getData().add(new XYChart.Data(4, 5.5));
series.getData().add(new XYChart.Data(11, 14));
series.getData().add(new XYChart.Data(4, 5));
series.getData().add(new XYChart.Data(3, 3.5));
series.getData().add(new XYChart.Data(6.5, 7));
步骤 5:将数据添加到散点图
将上一步准备的数据系列添加到散点图中,如下所示 -
//Setting the data to scatter chart
scatterChart.getData().addAll(series);
步骤 6:创建组对象
在里面 start() 方法,通过实例化名为的类创建一个组对象 Group. 这个属于包javafx.scene.
将上一步创建的 ScatterChart(节点)对象作为参数传递给 Group
类的构造函数。这样做是为了将其添加到组中,如下所示 -
Group root = new Group(scatterChart);
步骤 7:创建场景对象
通过实例化名为的类来创建场景 Scene,属于包 javafx.scene. 向这个类传递 Group 对象 (root) 在上一步中创建。
除了 Root Object,你还可以传递两个表示屏幕高度和宽度的双参数,以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
第八步:设置舞台标题
您可以使用 setTitle() 的方法 Stage班级。这primaryStage
是一个Stage对象,作为参数传递给场景类的start方法。
使用 primaryStage 对象,将场景的标题设置为 Sample Application 如下。
primaryStage.setTitle("Sample Application");
第 9 步:将场景添加到舞台
您可以使用方法将 Scene 对象添加到舞台 setScene() 类名为 Stage. 使用此方法添加前面步骤中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
第 10 步:显示舞台内容
使用名为的方法显示场景的内容 show() 的 Stage 类如下。
第 11 步:启动应用程序
通过调用静态方法启动 JavaFX 应用程序 launch() 的 Application 类从主要方法如下。
public static void main(String args[]){
launch(args);
}
例子
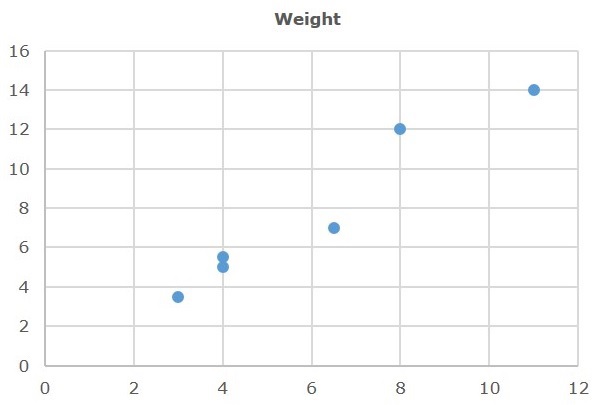
下表包含绘制在面积和重量之间的示例数据。
| 区域 |
重量 |
| 8 |
12 |
| 4 |
5.5 |
| 11 |
14 |
| 4 |
5 |
| 3 |
3.5 |
| 6.5 |
7 |
以下是一个 Java 程序,它使用 JavaFX 生成描述上述数据的散点图。
将此代码保存在名称为的文件中 ScatterChartExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.ScatterChart;
import javafx.scene.chart.XYChart;
public class ScatterChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
NumberAxis xAxis = new NumberAxis(0, 12, 3);
xAxis.setLabel("Area");
NumberAxis yAxis = new NumberAxis(0, 16, 4);
yAxis.setLabel("Weight");
//Creating the Scatter chart
ScatterChart<String, Number> scatterChart =
new ScatterChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(8, 12));
series.getData().add(new XYChart.Data(4, 5.5));
series.getData().add(new XYChart.Data(11, 14));
series.getData().add(new XYChart.Data(4, 5));
series.getData().add(new XYChart.Data(3, 3.5));
series.getData().add(new XYChart.Data(6.5, 7));
//Setting the data to scatter chart
scatterChart.getData().addAll(series);
//Creating a Group object
Group root = new Group(scatterChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Scatter Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac ScatterChartExample.java
java ScatterChartExample
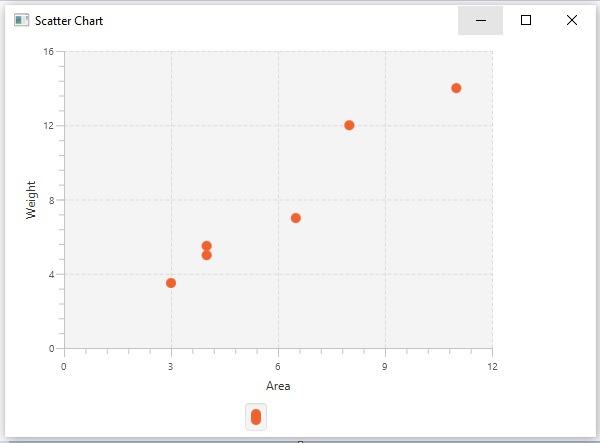
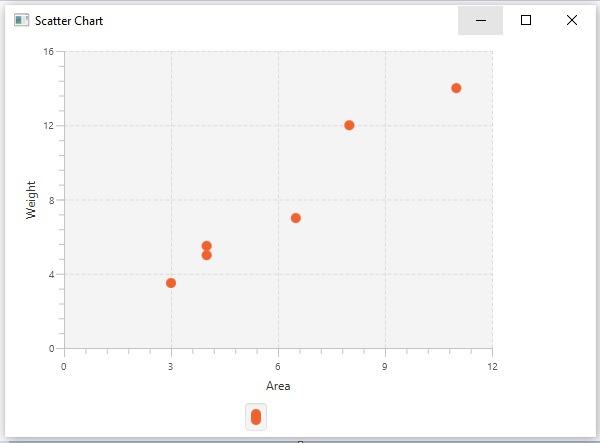
执行时,上述程序会生成一个 JavaFX 窗口,显示散点图,如下所示。

 在 JavaFX 中,散点图由名为的类表示 ScatterChart. 这个类属于包javafx.scene.chart. 通过实例化此类,您可以在 JavaFX 中创建 ScatterChart 节点。
在 JavaFX 中,散点图由名为的类表示 ScatterChart. 这个类属于包javafx.scene.chart. 通过实例化此类,您可以在 JavaFX 中创建 ScatterChart 节点。